無料画像加工ソフト!Jtrimで切り抜きとリサイズをしよう
2015/06/05
こんにちは!トミーです。
ブログの記事を作る時に、大切なことってなんでしょう?
読者に対して臨場感や、内容を伝える為に
イメージしてもらう大切な要素。
それは・・・・
イメージ画像
ですね(^^
せっかくブログを見に来てくれた読者さんも、ブログが文字だらけだと、
それだけで、読む気が無くなって離脱してしまったりします。
読者さんの離脱率を下げるためには、
記事のところどころに、画像を入れることが大切!
でも、たまに、ブログで、めっちゃでかいサイズの
画像をアップしてたりすることがあります。
これだと、ページが重くなって、スマホや
スペックの低いPCを使ってる読者さんに対してとっても不親切!
そこで今回は、ブログにアップする画像を、
適切なサイズや、好きなところを選んで加工する為の!
管理人ご用達の無料画像加工ソフト、Jtrimを使って、
画像の切り取りやりサイズの方法を紹介します。
今回紹介するメニューはコチラ
それではさっそくいってみましょう!
まずは無料画像加工ソフトをダウンロード
まだ、ダウンロードしていない人は、
まずは、無料画像加工ソフト「Jtrim」をダウンロードしましょう。
ダウンロードリンクはコチラ
DOWNRORDと書いてある下の、
セットアップ版か、LHA書庫版か、
好きな方でダウンロードしましょう。

画像を切り取る方法
無事、ダウンロードはできましたか?
それではまず、画像を切り取る方法について紹介します。
Jtrimを起動させましょう。
起動させたら、画像をドラック&ドロップで、
Jtrimの上にのせます。
すると、Jtrimの灰色の部分に
「しゅっ」と指定した画像が入ります。
切り抜く方法は大きく分けて2つ。
それぞれの用途に応じて使い分けましょう。
1.自分の好きな部分を切り抜く
まずは、自分の好きな部分を切り抜きたい場合です。
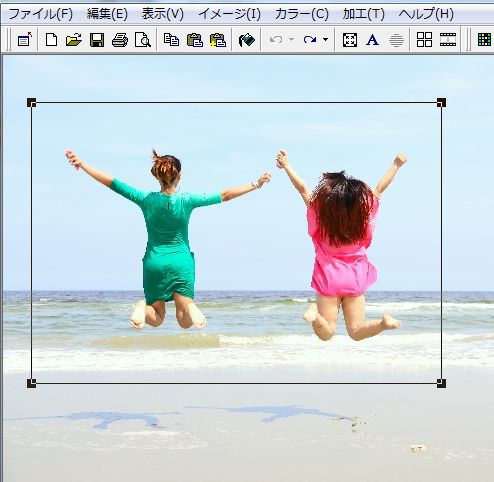
読み込んだ画像の切り抜きたい部分を、
左クリックを押しながら、正方形で囲います。

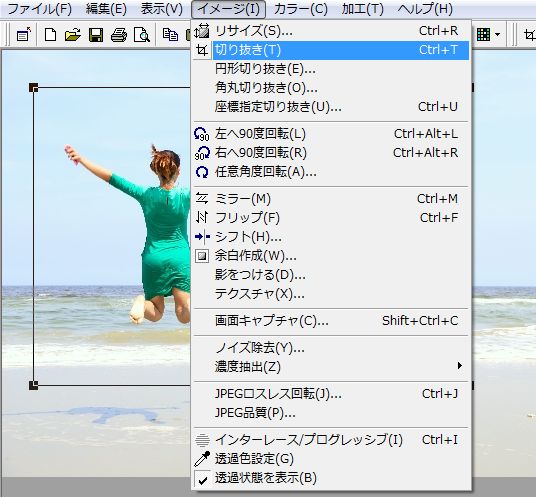
次に、左上にあるメニューの「イメージ」から、
「切り抜き」を選択します。

すると、選んだ部分が切り抜かれます。

メニューの「ファイル」の「名前を付けて保存」を選んで、
すきな所に保存すればOKです。
2.自分の好きなサイズで切り抜く
次は、自分の好きなサイズで切り抜く方法です。
サイズを指定して画像切り抜きます。
この場合は、画像には触れずに、
最初に「イメージ」の「切り抜き」を選びましょう。

すると、「座標指定切り取り」のダイヤログボックスがでてきます。
まずわかりやすいように、
[座標1]の「X(横)」と「Y(縦)」の両方に0を入力します。
すると、切り抜きの基点が一番左上になります。
次に、[座標2]の「X(横)」と「Y(縦)」に切り抜きたい
サイズを入力します。
ここでは、横400、縦300としてみましょう。

次に四角で囲われたボックスを左クリックを押したまま、
切り抜きたい場所まで持って行きます。
「ここでオッケー!」と思ったら、
「座標指定切り取り」ダイヤログの「OK」を押します。

切り抜いた画像はコチラ↓

1の方法で切り抜いた画像は、サイズ不明ですが、
2の方法で切り抜いた画像は、400×300のサイズになっています(^^
おすすめの方法は?
おすすめの方法は「2」です。
まぁ、好みにもよりますが、ブログに画像をアップする場合、
画像のサイズが揃っていた方がキレイに見えるんですよ。
座標指定で画像切り取りをすれば、毎回、同じサイズで
画像の横幅を揃えることができます♪
直接アクセスには関係ないかもしれませんが、
1記事1記事の、見栄えを良くしていくのも結構大事です(^^
・
・
・
あと、Jtrimの特徴なのですが、
「2」の方法だと、以前切り抜いたサイズの情報を、
次に使う時もソフトが覚えているんですね(^^
管理人は、この機能を結構、重宝しています。
たとえば、画像の一部分を1ピクセル単位で、
きっちり切り抜きたくて、それがいくつもある時。
画面をキャプチャして、Jtrimのこの切りぬき機能を使えば、
何回も、いちいちサイズ合わせをしなくても済むんです!
おすすめですよ~。
・
・
・
でも、
「サイズを指定したら、指定サイズ内に画像が入らなかった~。」
なんてこともありますよね(^^;
そんな場合は、画像をリサイズして、
小さくする必要があります。
では、次は、大きな画像を、ブログにアップするように、
小さく(サイズも要領も)する方法をお伝えします。
画像を小さくリサイズする方法
先ほどと同様に、ドラック&ドロップで、
Jtrimに画像を読み込みましょう。
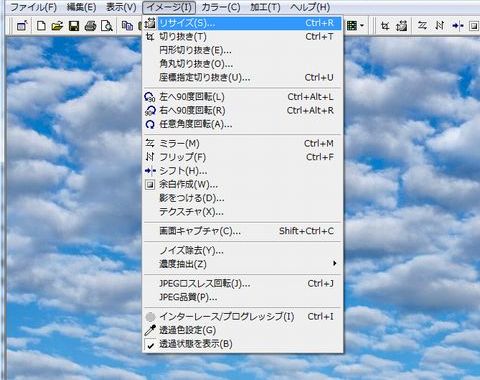
次に、左上にあるメニューの「イメージ」から、
「リサイズ」を選択します。

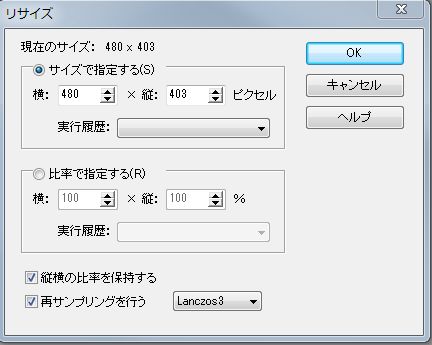
すると、以下のようなダイヤログボックスがでてきます。
上の方にある、「横」の部分が横幅になります。
ここで好きなサイズを指定しましょう。
自分のブログの本文の幅に合わせて、
カットするのも良いですね。
ここでは、横幅480ピクセルにします。

デフォルトの状態で、「縦横の比率を保持する」
にチェック入っています。
なので、横幅を小さくしても、比率がおかしくならないよう、
縦幅も自動で調整してくれます。
これで、リサイズは完成です。
実際の480ピクセルのサイズはコチラ。

スマホでみると、小さくなってしまうので、
サイズを確認する時は、PCの画面でみてくださいね(^^
まとめ
いかがでしたでしょうか。
今回は、無料画像加工ソフトのJtrimを使って、
画像の切り抜きとりサイズ方法について紹介しました。
Jrimで画像の切り抜きをする時のコツは、
先に「イメージ」→「切り抜き」で範囲を指定しておくこと!
そうすれば、いつも同じサイズの画像を加工できるし、
毎回範囲を指定する手間が省けます(^^
是非とも試してみてくださいね!
関連記事
関連記事はありませんでした
